Introduction to Programming at The Athenian School Summer 2019 Program
Link to this page: bit.ly/db-tas-1 (Stands for “Dave Briccetti—The Athenian School 1”)

Class Description
Learn to create cool programs with a variety of projects: 3D graphics and animation, sound and music, speech synthesis and recognition, simple text adventure games, and simulations. Professional programmer Dave Briccetti will guide you through programming in Python, and JavaScript with the p5.js library. No programming experience is required. If you have experience, you’ll learn some fun new things.
Classroom Tools
- RoomHelper 3000 (works at school, only when Dave is running it)
Course Materials
We will pull lessons from the following, depending on your interests:
- Animated Graphics Programming with JavaScript and p5.js
- Introduction to Python
- Python Turtle Graphics
- Graphics and Animation Using Scala
- Graphical Web Game with JavaScript and Phaser
Other Areas to Explore
- Electronics
- Drones
- Flying a Tello drone with Python
- Blog post with more resources
Class Log
July 8
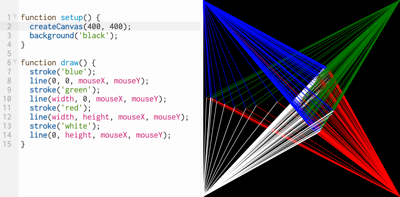
JavaScript and p5.js

We started with JavaScript and p5.js, learning about the canvas and the background color.
We used the line function to draw line segments, and then used the mouse position to
place one end of the line segments, creating an interactive artwork.
We learned how to make 3D graphics with p5.js, making a rectangular prism where two of the dimensions are controlled by the mouse position.
Python Turtle Graphics
We starting using Python’s turtle graphics, using functions such as
speed, fd, rt, and color. We made a square using fd and rt
4 times. Then we learned how to use a loop to eliminate all the duplicate
code. We made a hexagon. We tried out some of my samples.
Python
We explored two text adventure games, a starship-themed one, which has more features but is harder to learn, and a simpler one. We learned how to change the probability of events, and how to add a new place.
July 9
JavaScript and p5.js
We reviewed createCanvas, line, mouseX, and mouseY.
We did Challenge 2, creating the robot-like face, learning about positioning on x and y, and specifying colors and stroke weight.
Some created an additional art work, while practicing using 2D graphics.
Then, in 3D, we learned how to create a cone, specifying the radius and height, and
how to move it using translate (a transformation).
We used RoomHelper 3000 along the way for realtime quizzes, to share completed work, and to learn names.
Circuit Playground Express Running Circuit Python
I played part of a CircuitPython Weekly meeting where they gave me a “hug” (thanks and recognition) for improving one of Adafruit’s example programs. I played this to let the kids know that there are many friendly online hardware and software developer communities, and that it can be rewarding to participate, especially to build a portfolio of work, and to establish a track record of successes that appeal to future employers, clients, investors, et al.
Python Turtle Graphics
We reviewed making polygons using a loop, fd, and rt.
Python
We created a “Hello, visitors” program. (It’s customary to create a “Hello, world” program when learning a new language, but I wanted to also greet our visitors from China, Russia and Taiwan.)
We used Edabit to work some practice problems (including this one) in a gamified setting.
We learned to use the input function to display a prompt and collect a response.
We wrote a function to convert from Celsius to Fahrenheit.
We saw how we must call int to take the response from input and turn it into
a number that we can use in arithmetic operations (temp_c × 1.8 + 32).
July 10
JavaScript and p5.js
We reviewed creating 3D objects, and positioning them using the translate transformation. We learned how push and pop isolate transformations to the drawing of specific objects. The students modified
my 3D robot face.
Python Turtle Graphics
We again reviewed making polygons using a loop, fd, and rt. We did some exercises to get more
familiar with for and range. We created a
function to draw a polygon with the requested
number of sides.
Python
While the students worked on Challenge 1 from my Python course, I told them about Hack the Future, and showed them pictures (Set 1, Set 2) of a recent meeting. I told them that they can learn to solder from Al Alcorn, the famous computer pioneer who created Pong for Atari, and who was Steve Jobs’s boss at Atari.
July 11
JavaScript and p5.js
We reviewed positioning 3D objects. We backed up and talked more generally, looking at types of computers, their applications, and their programming languages. We saw that our projects build on the work of others.
We looked at a 3D star field program, where the camera moves in and out sinusoidally. This was just to motivate us; we didn’t study it.
We coded a 2D star field, varying the positions, stroke weights, and colors of the stars randomly.
We watched a video of Grace Hopper showing lengths of wire she called “nanoseconds” and “microseconds”, because of the length of time it takes electricity to travel those lengths of wire, at the speed of light.
Python
Some of the kids played a game I made with a Raspberry Pi and two “controllers”, each with a multicolor LED and two pushbuttons, one red and one blue. The program flashes a sequence of colors on the LEDs, and the players must push the buttons in the same sequence, faster than their opponent. A webapp shows the scores, and tracks the minimum, mean, and maximum response time for each player. The program is written in Python and JavaScript (both of the languages we’ve studied so far).
I showed some of my Python programs, including one that simulates tossing any number of any-number-sided dice any number of times, and then shows the counts of each outcome. I gave the kids links to those programs and they tinkered with them for a while. One boy, here in the Summer English Language Program (SELP), from Taiwan, excitedly showed me the output from his program: two columns of numbers scrolling by very fast, for a long time. It seems he simulated rolling dice with hundreds (maybe thousands) of sides, and he was showing me the outcome counts. It can be a lot of fun to take simulation parameters to extremes. (I see it a lot!)
July 12
JavaScript and p5.js
We reviewed how to create a sketch with randomly-placed, -sized, and -colored objects, and then students finished Challenge 3, Random Shapes.
Then we explored the power of loops, by creating multiple 3D objects arranged in a line, plane, then cube. When I revealed the program below, the students got very excited.
Then, knowing that later we would be flying the drone, we wrote scripts to fly a virtual drone.
Python
We learned how to make tuples of items from which we randomly choose, and the students made programs that delivered jokes, fun facts, and the like.
We looked at a small Python program that flies my little Tello drone. For those interested in the technical details, the drone creates a Wi-Fi access point to which my computer connects, and the program sends it commands via UDP (User Datagram Protocol).
We went outside by the swings and several kids
flew the drone using my hand-computer (smartphone),
and then we flew it using a Python program. We
had it fly a hexagonal pattern using a for loop.
Back in the classroom the students independently studied my Getting Started with Python guide, and then reported on what they had learned.
July 15
JavaScript and p5.js
We tried out handtrack.js, a JavaScript library for locating hands in an image or video feed (such as from a laptop camera). This could be useful for controlling an application with hand movements, for example.
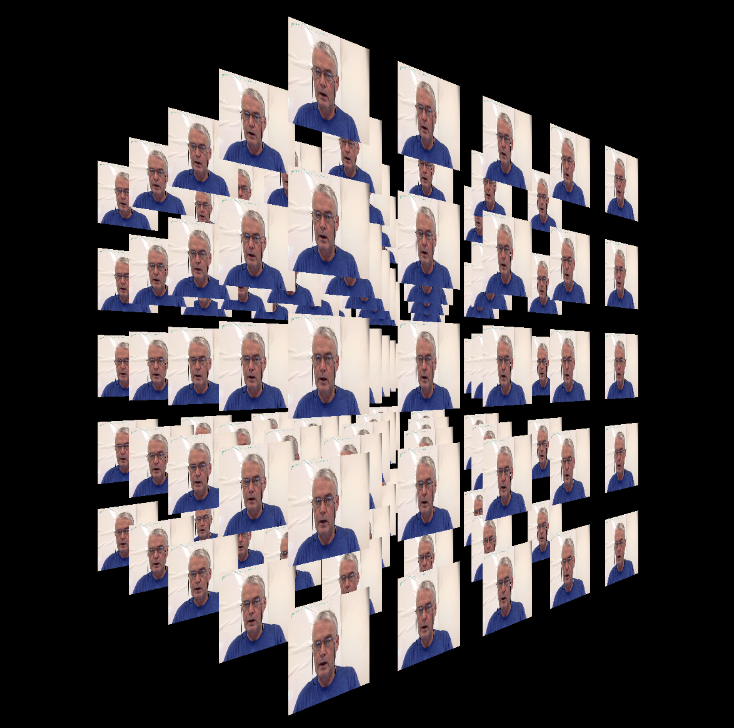
Texturing

We learned how to texture a 3D object (box, sphere, etc.) with a live video stream. We made a 3D array of such 3D objects, projecting the stream onto each of the objects. It was so cool looking that we invited some nearby teachers in to take a look. Here’s an example.
Sound and Oscillators
We learned what sound is (compressions and rarefactions of air), and the range of hearing in humans and other animals. We created tones of various frequencies using oscillators with several waveforms (sine, triangle, square, sawtooth). We learned that kids can hear higher than adults. We used MIDI note numbers to play musical pitches. We used 7 computers, each running one oscillator, to play a chord: 1-3-5-7♭-8-9-16. We started an assignment to create an animation that includes sound. We tried out my Pitch Matcher program, which plays a pitch that you must match by sliding another pitch with the mouse. You can clearly hear beats.
Python Turtle Graphics
I reminded everyone how to create a Python function to make a polygon. Then we called that function in a loop, rotating a bit each time, making some interesting patterns.
Python
To illustrate several parts of Python (lists, strings, for, in,
and split), I led the students through creating a
program with a limited English vocabulary, which asks
the user to type a sentence, and then shows which of
the words in the sentence are in the vocabulary.
In the background, I played several Coding Train videos. I get lots of creative ideas from Dan Shiffman.
I offered some go at your own pace materials for Scala and Scala.js with canvas graphics, and for Phaser, and the students chose Phaser. Many students played with the samples I provided. Some were able to do some of the exercises.
July 16
JavaScript and p5.js
Sound and Oscillators
We studied Sliding Chords, which uses two oscillators to create a two-note chord. The interval between
the notes is controlled with the y position of the mouse, and the starting
pitch of the chord is controlled with x.
Texturing
Using repl.it instead of editor.p5js.org, we were able to upload pictures and use them to texture two different 3D objects in our sketches. We used images from Creative Commons.
Python
Silly Sentences
from random import choice
from time import sleep
adjectives = ('friendly', 'silly', 'worried', 'amazing')
nouns = ('booberry', 'monkey', 'farmer', 'astronaut', 'bicyclist', 'platypus')
verbs = ('jumps', 'laughs', 'climbs', 'eats', 'swims', 'acts')
adverbs = ('enthusiastically', 'quickly', 'playfully')
while True:
print(f'The {choice(adjectives)} {choice(nouns)} {choice(verbs)} {choice(adverbs)}.')
sleep(3)
We made lists of adjectives, nouns, verbs and adverbs and then randomly
generated silly sentences using choice from the random module. We
made a loop (while True) to keep making new sentences, and we used
sleep from the time module to pause between sentences.
The friendly monkey eats enthusiastically.
The worried monkey swims playfully.
The amazing astronaut eats enthusiastically.
Simulations
from random import randint
numHeads = 0
numTails = 0
for t in range(100):
if randint(1, 2) == 1:
numHeads += 1
else:
numTails += 1
print('There were %s heads and %s tails' % (numHeads, numTails))
We studied this program to see how simulates flipping a coin, and then displays the number of heads and tails.
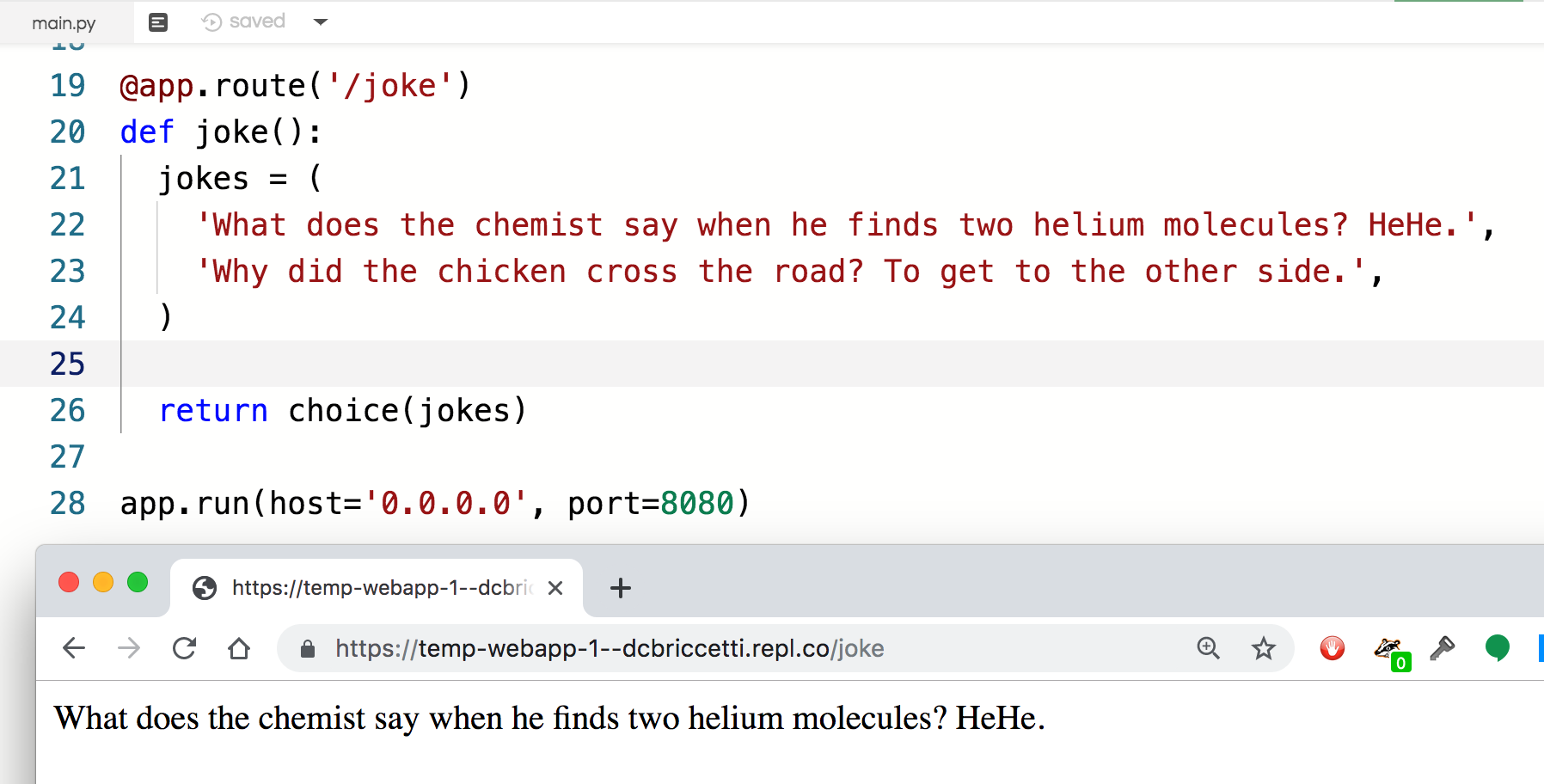
Webapps and Web Clients
We learned what a webapp is, and made very simple ones using the Flask web framework, such as this one that displays a randomly-selected joke:

We used the requests module to fetch web pages and analyze the contents. The
following program fetches my blog page,
and prints the lines containing “Athenian”.
import requests
response = requests.get('https://davebsoft.com/blog')
lines = response.text.split('\n')
for line in lines:
if 'Athenian' in line:
print(line)
What you see here is the HTML of the matching lines:
<p>I recently met an Athenian School parent who is deeply involved with robotics and
<a class="post-link" href="/teaching/2019/07/03/athenian-school.html">Summer Programming Class at The Athenian School</a>
of <a href="https://athenian.org">The Athenian School</a>.</p>
July 17
JavaScript and p5.js
We worked several simple problems in Edabit. We talked about the evolution of programming languages, and how they are different. I showed some short code samples in C++, Java, JavaScript, Python, and Scala.

I introduced a more complex Python program that allows us to fly my Tello drone using keys on the computer keyboard. Everybody flew it.
Python
Webapps and Web Clients
I introduced Beautiful Soup, explaining how, especially in the early days of the web, people write a lot of badly broken HTML, and how Beautiful Soup can read this messed-up “soup” of a worldwide web and make it beautiful—or at least easier to extract data from using a Python program.
In our browsers, we went to a page with
weather data, looked inside its HTML code
to understand where the current temperature
for our city of interest is stored, and then
wrote Python code using requests and Beautiful Soup to fetch the page and extract the
temperature.
Teaching assistant Hayden found a web page with jokes, and we began the task of programmatically extracting jokes from the page, so that we can randomly present them. This led to a lot of reading these jokes out loud and laughing.
Collaborating with the Cartooning Class
Baylee, from cartooning next door, brought over a stack of cartoon characters that her students had drawn, with the plan that my students will incorporate them into little computer games or animations. (I’ve been looking for ways that our class can overlap with others, especially those with us in the maker space.)
July 18
JavaScript and p5.js
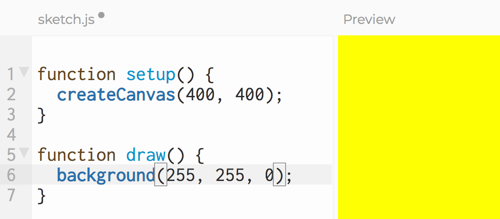
Color Models: RGB and HSB

Many students are already familiar with the RGB color model, where you provide one number each for how much red, green, and blue you want to mix together for the color you want. For example, 255, 0, 0 creates red. 255, 255, 0 creates yellow, because if you shine equal amounts of red and green light into your eye, you see yellow. Here’s an article on Color Vision, if you’re interested.
If you want to make a rainbow, or otherwise smoothly
flow through the colors that we can see, the HSB color
model is easier. With this model, we specify the hue:
where in the spectrum red-orange-yellow-green-blue-indigo-violet
the color is. In p5.js, the hue values go from 0 to 360.
S stands for saturation, and B for brightness.
In the sketch above, the mouse x position controls the brightness, and y controls the saturation. All hues are shown.
Collaborating with the Cartooning Class

We took the scanned, hand-drawn cartoon images from Baylee’s students and integrated them into simple projects, using p5.js and Scratch. Some of the projects made the characters talk, using speech synthesis, or talk bubbles.
Baylee brought her kids over to see what we had done. Many of them were excited to see how we had used their creations.
Adafruit Circuit Playground Express
I had discovered earlier in the day that the studio had ten Circuit Playground Express units. I own one myself, and have used it with Python and Circuit Python. There’s an easier way, using MakeCode. Mostly independently, the students tried out things like having it play a sound when you shake it, and lighting the multicolor LEDs in various patterns.
Blender Demo
My assistant Hayden showed us Blender, a tool for modeling 3D objects.
July 19
JavaScript and p5.js
I gave the kids a simple program that does speech recognition. It continually listens for speech, and produces a word or phrase, as it understands it, along with a confidence value. If the confidence is close to 1 it’s likely to be correct. The students had their sketches set colors or show different shapes depending on the voice commands understood.
Circuit Playground Express
We had free time with the Circuit Playgrounds, and MakeCode. The students made various programs:
- shake it and it plays a tune
- shake it and the colors turn “rainbow” and it plays a tune
- pressing button A plays a song; B does animations
- pressing both buttons animates the lights and and plays a tune
Final Note
I really enjoyed leading these kids in learning so many things. Hopefully some of them will be inspired to go deeper into the many areas we surveyed.